Smart Furniture
During my 3+ years at Smart Furniture, I worked on a variety of projects. I worked closely with developers and the marketing team to implement designs from the initial concept stage to the final customer facing result on the website. In addition to designing for web and user experience, and retouching photos and building products in Adobe Scene7, this job gave me the opportunity to utilize multiple social media platforms to promote the brand. A constant to do was creating targeted web banners for Google for any current promotion.
Below I have outlined some projects and responsibilities I had while working for this online retail store.
Blog & Social Media
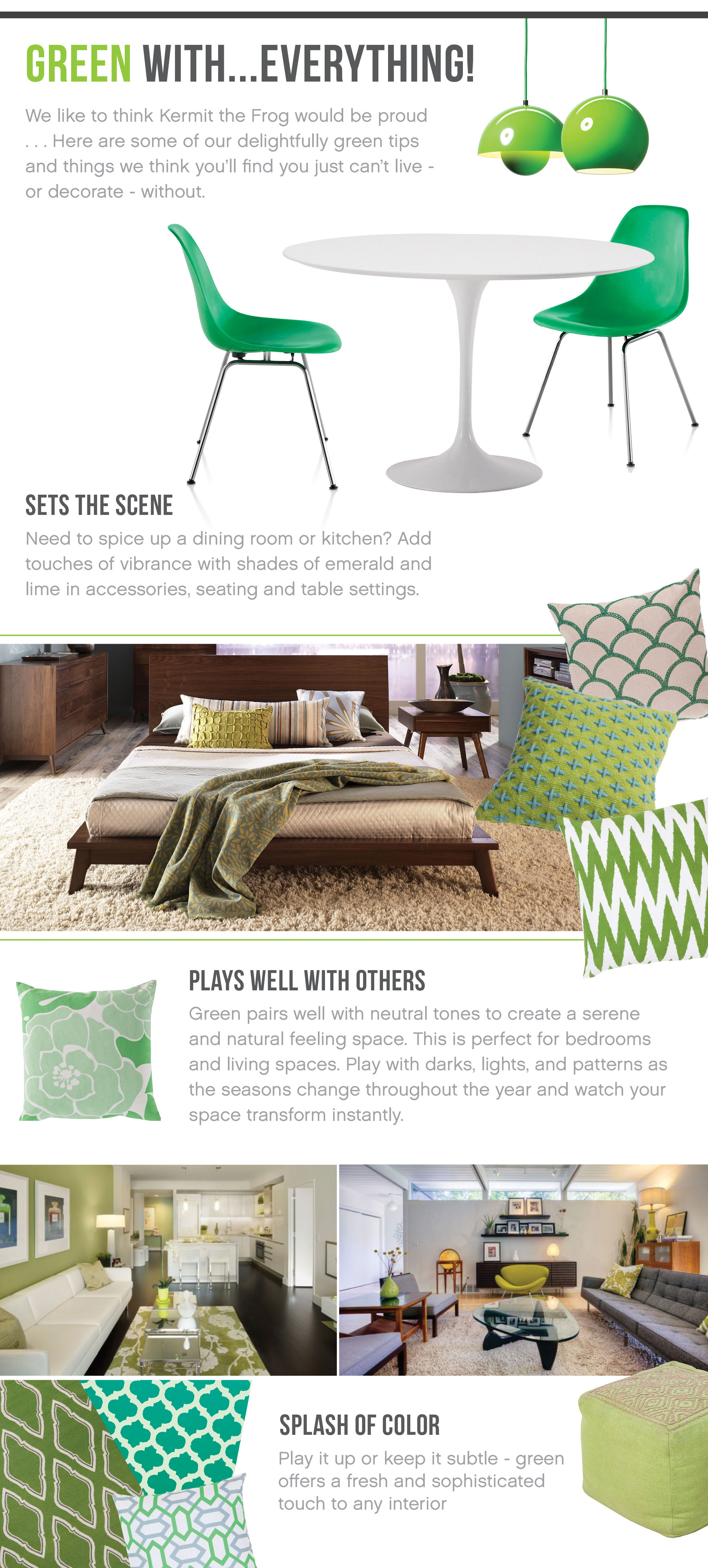
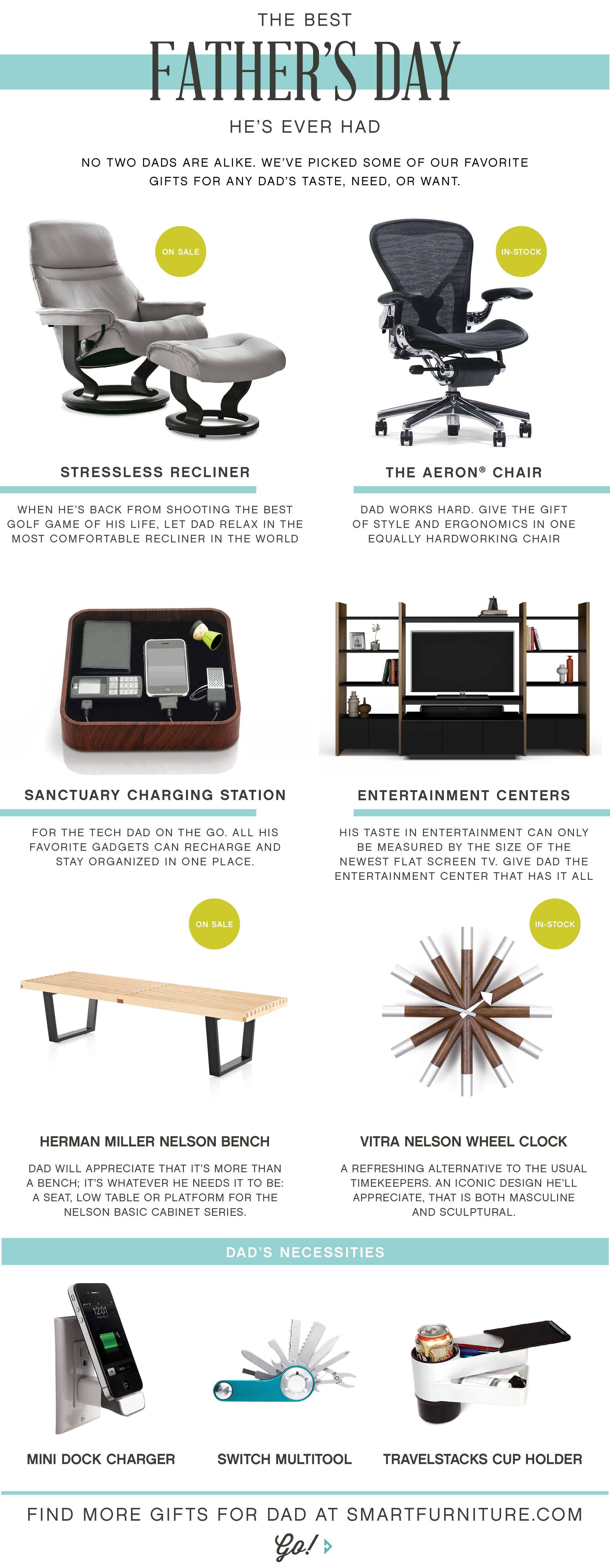
In addition to generating visual content for the SF blog, like the image above, I was also a contributing writer. A lot of times we were allowed to concept and build out our own posts and they usually ended up linked on the site or in e-blasts. Creating content for the blog and other social media outlets was one of the highlights of my time at Smart Furniture. Other social media platforms I helped manage were Instagram, Polyvore, Pinterest, and Facebook.
A selection of blog post graphics.
User Experience
Something as simple as an email capture page can make or break the customer's experience on the site. The site was responsive and all pages were considered to the smallest detail.
A|B Testing Emails
Knowing what your target audience prefers is paramount. For SmartFurniture, email was our primary correspondence with our customers and knowing how to effectively communicate with them was imperative. We often created multiple versions of an email blast and sent each version to segmented groups based on their account profile. Did live text or image slices perform better? Were our customers reading the emails, scanning them, or sending to trash? What links were getting the most clicks? Were subject lines enough to peak their interest? Simple or visually engaging? These were the questions we sought to answer with these tests.
Smart Profile
Though this concept was eventually replaced, the Smart Profile was our first effort to design the customers experience on the site. A short visual "quiz" was given with 3 basic "styles" - modern, transitional/contemporary, and traditional. Once an account was created and the quiz completed, the site would adjust recommendations by targeting the customer with products that corresponded to their new Smart Profile. There was an option to turn the feature off if the customer preferred not to see the profile products first and foremost.
Landing Page
One of 4 Results Pages
Creative Direction under Karen Culp and Nick Turner